Креативный лендинг
10 примеров лендингов с крутой графикой
С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
Пример лендинга в нише свадьбы
Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
Пример лендинга в нише студия дизайна
Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:
Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
Еще один пример дизайна посадочной странице от сербской дизайн студии:
Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн
Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Пример в нише мобильный провайдер
Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера
Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»
Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки
Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.
Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
Как сделать крутой лендинг: 13 небанальных идей
Время чтения: 6 минут Нет времени читать? Нет времени?
Мы уже делали подборку крутых лендингов для вдохновения. Эта статья – своеобразный ее сиквел. Все лендинги в этой подборке отличаются небанальными дизайнерскими решениями и способами подачи информации. Их нельзя назвать уникальными – ежедневно дизайнеры разного калибра выдают сотни новых лендингов, и где-то эти решения уже встречались. Больше подойдет слово «незатасканные». Миксуйте несколько идей в одной посадочной странице – и ваша работа выгодно выделится на фоне конкурентов.
Текстовые и визуальные лайфхаки
Обращайтесь напрямую к клиенту
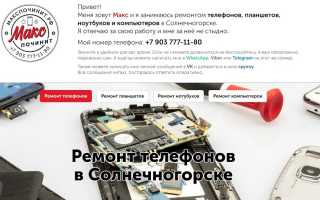
Речь идет не о банальном «Здравствуйте, мы компания Х и работаем на рынке с бородатого года». Это скучно и никого не цепляет. А вот парень из подмосковного Солнечногорска сделал удачный оффер и вынес контактную информацию в начало лендинга. Никаких заумных фраз и козыряния многолетним опытом. Человек обращается к читателям точно так же, как общался бы с ними «вживую».
Обыграйте название продукта или услуги в тексте лендинга
Как сделали ребята из строительной компании «Меритон». Новый жилой комплекс сам рассказывает о себе потенциальным клиентам. Креативная подача сразу цепляет, а название бренда повторяется от экрана к экрану и точно отложится в памяти после закрытия страницы.
Обыграть можно почти любое название бренда, даже аббревиатуры и сокращения, если копирайтер – профи. Мы советуем работать только с такими – профессионализм всегда конвертируется в прибыль.
Внедряйте символику и отсылки
Лендинг – это «лицо» товара или услуги в интернете. Ассоциации с устойчивыми и всем знакомыми символами (историческими, социокультурными и т. д.) сделают это лицо узнаваемым. Ева Кац использовала в продвижении школы личного продюсирования эстетику советских транспарантов: большие белые буквы на красном фоне, печатный шрифт.
Чувственная подача инфы на грани фола
В реальной жизни почти никто не изъясняется тургеневским языком. Непристойные слова, если использовать их к месту и дозированно, обогащают речь и придают ей изюминку. Ничто не мешает использовать этот прием и в текстах для лендингов. В нашем примере просторечное название пятой точки отлично вписывается в рекламное предложение. Подача тоже рвет шаблоны – первые экраны лупят по болям клиента мощным апперкотом.
Подайте информацию в формате квеста
99 % лендингов начинаются с оффера. Туроператор Grand Tour пошел другим путем – он не стал раскрывать выгоды для клиента в первом экране, а вовлек посетителей в мини-квест, где с каждым скроллом открывается новая информация об услуге. На главной странице Grand Tour, оформленной в виде лендинга, реализованы сразу несколько удачных примочек для захвата внимания. Здесь и всплывающий текст, и интерактивная анимация, и звуковые эффекты.
Поиграйте со шрифтами
Посадочными страницами от Apple можно вдохновляться бесконечно. В лендинге-презентации очередного iPad создатели выделили преимущества модели рукописным шрифтом. Текста мало, прочитают даже ленивые.
Придумайте креативный футер
Весь лендинг «Котофабрики» пестрит креативом, но их футер просто огонь. Ребята беззлобно простебались над стереотипными блоками о гарантиях (в самом деле, кто читает те мелкие тексты?) и сделали убедительное предложение.
Задействуйте юмор
Взгляд посетителя первым делом цепляется за графические элементы, а не текст. Поэтому если вы задействуете юморной графический контент – это уже половина успеха. Пользователь прокрутит лендинг до конца уже ради того, чтобы посмотреть картинки. Совместите юморной контент с динамичным, не скучным текстом – и хорошая конверсия не заставит себя ждать. У консалт-бюро «Нескучные финансы» и лендинги нескучные благодаря мини-комиксам в узнаваемом стиле.
Технические лайфхаки
Анимация при скролле
Создатели лендинга-презентации iPhone X использовали технологию Canvas, позволяющую рисовать прямо на странице. Готовых плагинов под нее нет, вся эта красота реализуется через JavaScript.
Видео во всплывающем окне
Видео без автовоспроизведения не всегда красиво вписываются в дизайн посадочной страницы. Поэтому создатели лендинга для сервиса Evernote спрятали видеоролики в картинки. Сделать такое можно любым плагином для создания модальных окон, в которое встраивается видео. Например, LightBox или Easy Modal.
Интегрированные в лендинг инвойсы
Веб-сервис управленческого учета «Финолог» предлагает удобный и лаконичный счет на оплату, с заполнением которого разберется любой. Сделать подобное можно любым хорошим плагином для создания форм: Contact Form 7, JS Forms или через онлайн-сервис JBCallme.
Прелоадер (анимация при загрузке лендинга)
Яркий пример такого решения – посадочная страница компании Piratecode. Анимация при загрузке реализуется через JavaScript или через плагин Preloader.
Визуальный конструктор товара в лендинге
Известный производитель гитар Halo внедрил в посадочную страницу конструктор товара. Посетитель может собрать свою гитару прямо на лендинге. Сделано с помощью самописного программного кода. Сложная работа, но результат очень хорош.
Итак, что в итоге:
- Не бойтесь креативить. Лендинг – это не операция на сердце, его всегда можно исправить. Пробуйте разные варианты, оценивайте конверсию посредством АБ-тестирования.
- Вдохновляйтесь идеями конкурентов. Вдохновляться ≠ плагиатить. Любую идею можно переработать, улучшить и дополнить.
- Познакомьтесь с возможностями разных плагинов и задействуйте их в работе.
Напоследок напомним, что у нас работают крутые дизайнеры, верстальщики и копирайтеры. Если нужен лендинг с огоньком – обращайтесь, сделаем!
Landing Page: примеры хороших современных лендингов
Итак, почему же структура лэндинга подойдёт не каждому предприятию? Ответ прост: если фирма занимается продажей одного товара или оказанием одной услуги, такой как продвижение сайта в Яндексе недорого – тогда разработка лендинга будет то, что надо.
Но если же готовой продукцией бизнеса является целая категория товара или пакет услуг, то таким предпринимателям лучше заказать сайт или же интернет-магазин.
Landing Page: примеры
Landing Page переводиться как целевая или посадочная страница, цель которой пополнять клиентскую базу и собирать заявки. Примеров таких лэндингов очень много и каждый по-своему уникален.
Но важно понимать ключевые факторы разработки Landing Page, чтобы сделать действительно продающую страничку, при переходе на которую пользователь оставил заявку. О них мы и расскажем, приведя примеры.
Первый принцип – это красивый дизайн. Старайтесь смоделировать страничку на подобии рекламного баннера. Чтобы все составляющие: фото (если оно будет), текст и форма для заполнения были равномерно распределены по макету.
Не допускайте пустот или наоборот, слишком «загруженных» информацией мест. Помните – клиента должно заинтересовать предложение, и убедить его сделать заявку на покупку.
Поэтому, перед тем как приступить к созданию лендинга, разработайте предложение, которое станет идеей для бизнеса в 2019 году и самой новой идеей с минимальными вложениями которая точно заинтересует аудиторию.
На изображение приведён пример удачного макета и заманчивого предложения. Качественное фото-фон, равномерно наложенный текст разборчивым шрифтом, что является вторым принципом создания Landing Page.
Итак, второй принцип – текст на страничке. Важно, правильно его распределить: каким писать текст предложения, форму заявки и иконки сайта (если таковы есть). Рекомендуем выбрать единый шрифт для всего лэндинга, меняя только размер и цвет.
Сам смысл текста должен быть максимально понятен и прост. Не желательно употребление профессиональных слов или длинных предложений. В идеале это одно-два предложения, которые кратко опишут саму суть лентинга.
И последнее, но очень важное, что нужно учитывать – это само составление предложения, которое будет, так сказать «лицом» Landing Page. Обсуждая макет, мы уже затрагивали тему формирования предложения.
Если создавать успешный лендинг, то лучше составить спецпредложение, содержащее наличие скидки или акции, например, при заказе SEO раскрутки сайта, цена на настройку в Яндекс Директ будет снижена в на определённый процент или же будет бесплатна.
Это что касается услуг. Теперь разберёмся с товарами. Здесь всё ещё проще. Достаточно просто презентовать товар, который находиться в тренде на данный момент и поставить на него большую скидку.
Есть множество компаний, которые срывают куш именно с помощью таких схем: закупают товар, находящийся в тренде и делают на него заманчивые предложения. После того, как этот товар перестаёт быть популярным и спрос на него автоматически снижается, они начинают искать новый тренд. И при этом не важно, в какой сфере находится данная продукция – будь то косметика, одежда или продукты питания.
Лендинг Инстаграм: примеры
Существуют так же лэндинги в социальных сетях, например лендинг в Инстраграм, примеры которых мы сейчас приведём. В принципе, структура что для обычного лендинга, что в соц. сетях примерно одна и та же и сейчас Вы в этом убедитесь.
Разрабатывать сам макет лендинга для Инстаграмма можно так в графическом редакторе или фотошопе, но вот в чём особенность: готовый макет нужно будет разделить на 9 частей и загрузить каждый кадр как отдельную фотографию. Это будет выглядеть следующим образом:
Казалось бы, можно целый баннер загрузить одной фотографией и пользователь при переходе в аккаунт кликнул бы по ней и посмотрел сам лендинг. Но не всё так просто. Дело в том, что именно при таком своеобразном построении рекламы заключается, так называемая, «психологическая ловушка».
Происходит следующее: пользователь, перейдя на аккаунт, который рекламирует какую-либо услугу, не видит навязчивых и ярких картинок, которые просто заставляют сделать покупку, в чем суть спама и что очень отталкивает, а наоборот, красивый, расположенный на всю страницу, красивый баннер, содержащий лишь одно предложение.
Некоторые аккаунты, придерживаясь такой политики, вместо сотни картинок – баннеров размещают лишь один лендинг и при этом имеют неплохой приток клиентов и заявок.
Просто сами ссылки на товары, если размешать лэндинг в Инстаграм, нужно будет помещать в шапке профиля либо выбирать какое-либо место, например в описании или в комментариях. Но, такой маркетинговый ход всё же набирает обороты и многие предприниматели уже давно размещают такого типа баннеры в аккаунта своей фирмы.
Красивые лендинги: примеры
Пришло время, наконец, показать Вам примеры действительно красивых лэндингов, которые, возможно и не отличаются яркостью и экстремальными дизайнерскими решениями, но в общей картине смотрятся очень гармонично и сам по себе дизайн уже оказывается рекламное влияние на пользователя.
В это примере красота лендинга заключается в его гармоничности. В последнее время в моду вошла геометрическая тематика, которая присутствует в данном дизайне.
Минимальное содержание текста, удачное сочетание цветов и полю для клиента отведена лишь одна кнопка – что в данном случае удобно, так как речь идёт только о подключении, то есть если кликнуть по кнопке «подключить», вероятно, покажется форма заполнения.
Такое решение подойдёт если для создания сайта Вы будете использовать конструктор сайта Tilda: что это такое мы уже описывали в отдельной статье.
Рассмотрим ещё один макет лендинга, который на наш взгляд, тоже заслуживает внимания. Нежные, неброские оттенки и красивое и, самое главное, качественное фото-фон ненавязчиво предлагают свои услуги. Форма заполнения так же пребывает в контрасте с основной страничкой, что так же является удачным дизайнерским решением.
Шрифт одинаковый, меняется лишь размер и плотность, как мы и говорил о требованиях к лендингам. Так же в самой форме нет лишних полей для заполнения, которые зачастую настораживают и отпугивают клиентов, что является так же преимуществом данного дизайна.
Что ж, думаю, основную концепцию и правила построения действительно качественного лендинга, который будет давать хорошую конверсию, Вы усвоили. Осталось только при желании применить все полученные знания на практике. И помните – человеческая фантазия не знает границ, и если её правильно применить то даже открыть турагентство с нуля не составит большого труда, а даже наоборот будет интересно и увлекательно.
Источники:
https://convertmonster.ru/blog/landing-page-blog/primery-landing-page-s-originalnym-dizajnom/
https://texterra.ru/blog/kak-sdelat-krutoy-lending-nebanalnye-idei.html
https://pro-promotion.ru/articles/landingpage/landing-page-primery-khoroshikh-sovremennykh-lendingov