В чем особенность объявлений в формате html5
Объявления HTML5
Объявления, которые используют файлы HTML5, созданные в приложении Google Web Designer, привлекают внимание пользователей и ориентированы на взаимодействие. При подготовке кампании в сервисе “Реклама в приложении” вы можете создавать объявления и другие виды веб-контента в формате HTML5, используя визуальный редактор и редактор кода в Google Web Designer, а затем экспортировать файлы и загружать их в систему в формате ZIP.
Реклама в приложении не поддерживает некоторые компоненты Google Web Designer.
Начало работы с Google Web Designer
Google Web Designer – это веб-приложение для создания объявлений и других видов веб-контента в формате HTML5, включающее в себя визуальный редактор и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. По завершении работы над контентом Google Web Designer генерирует понятный для человека код HTML5, CSS3 и JavaScript.
С помощью Google Web Designer можно создавать объявления в формате HTML5, которые подходят для использования в Рекламе в приложении. Чтобы приступить к созданию объявлений, скачайте и установите Google Web Designer, а затем ознакомьтесь с инструкциями в Справочном центре.
Рекламодатели должны соблюдать правила Google Рекламы.
Требования к форматированию объявлений HTML5
Ниже перечислены требования, которые предъявляются к форматированию объявлений HTML5.
ZIP
В ZIP-архиве должны быть только файлы указанных ниже форматов.
Не более 150 КБ
- 320 x 50: полноразмерный баннер для мобильных устройств.
- 480 x 32: горизонтальный баннер для мобильных устройств.
- 320 x 100: большой баннер для мобильных устройств.
- 468 x 60: баннер.
- 728 x 90: полноразмерный баннер.
- 300 x 250: встраиваемый прямоугольник.
- 320 x 480: вертикальное межстраничное объявление для смартфонов.
- 480 x 320: горизонтальное межстраничное объявление для смартфонов.
- 768 x 1024: вертикальное межстраничное объявление для планшетов.
- 1024 x 768: горизонтальное межстраничное объявление для планшетов.
Полноразмерный баннер (728 x 90)
Баннер (468 x 60)
Полноразмерный баннер для мобильных устройств (320 x 50)
HTML5 объявления в Google Рекламе
Всем привет! Как мы знаем, системы контекстной рекламы все время развиваются: появляются новые функции, меняется дизайн и т.д. В Google Рекламе существует возможность конвертации Flash объявлений в формат HTML5.
Зачем это нужно и о требованиях кратко написали в справке Google Рекламы:
«Некоторые устройства не поддерживают формат Flash. Google Реклама может автоматически создать версию Flash-объявления в другом формате для показа на таких устройствах. У вас недоступен предварительный просмотр Flash-объявления, преобразованного в другой формат? Убедитесь, что в файле SWF используется ActionScript 2.0 и отсутствуют фильтры и смешивание (если это возможно).
Служба Google Рекламы позволяет преобразовывать контент из формата Flash в HTML5, который поддерживается большинством настольных компьютеров, планшетных ПК и мобильных устройств.
Преобразованное объявление может иметь некоторые отличия от созданного вами Flash-файла, поэтому обязательно просмотрите результат перед сохранением. Поддерживается большинство фигур, встроенные шрифты, хронологическая анимация, текст, видео, кнопки и скрипты, но не фильтры и смешивание. Система будет автоматически определять, какую версию объявления необходимо продемонстрировать, в зависимости от того, каким устройством пользуется посетитель сайта».
Вкратце: у пользователей ПК может быть отключен Flash в браузере, он может пользоваться устройством не поддерживающим Flash (например iPad) и чтобы не терять потенциальную аудиторию, нам пригодится новый формат. HTML5 объявления доступны для:
- iPads — для планшетных ПК с полнофункциональным браузером.
- Браузеров Chrome, Firefox, and Safari для настольных компьютеров.
- Только в контекстно-медийной сети Google (не в приложениях).
Теория – это хорошо, но давайте посмотрим, как это происходит на практике.
1. Создаем кампанию и группу объявлений под наши баннеры.
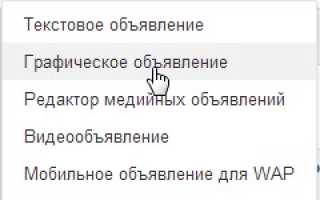
2. Заходим в группу объявлений и нажимаем “Новое объявление” -> “Графическое объявление”.
3. Далее загружаем Flash-объявление.
4. После загрузки у нас появится уведомления о новом формате, нажимаем кнопку “Просмотр”.
5. В блоке предпросмотра появится кнопка HTML5 ad, где вы можете посмотреть корректно ли отображается ваше объявление в новом формате.
6. Если все «ОК», заполняем поля названия, URL и сохраняем наше объявление, убедившись, что стоит необходимая галочка (ставится по умолчанию).
Поздравляем! Вы только что создали свое первое HTML5 объявление и сможете охватить максимум аудитории. Если же после загрузки Flash файла, не появилась заветная кнопка “Просмотр”, то ваше объявление не пригодно для конвертации. Но не пугайтесь. Дело в том, что не все функции Flash могут быть переведены в HTML5. Для проверки годности файла к конвертации можно смело использовать соответствующий инструмент Google Swiffy.
При загрузке Flash файла в этот инструмент, вам покажут наличие или же отсутствие ошибок. Также присутствует предварительный просмотр.
Устраните все ошибки, загрузите новый файл для проверки и получите заветное:
Теперь ваше объявление годится для конвертации.
Всем удачных рекламных кампаний, совершенствуйтесь и покоряйте новые вершины в контекстной рекламе!
HTML5- баннеры: для чего нужны и как можно их сделать
Под баннером подразумевается рекламный блок на сайте, состоящий из красиво оформленных текста и изображения. Он должен отвечать имиджу компании, а его визуальная часть должна привлекать посетителей для ознакомления с рекламируемым продуктом. Статья про 10 правил эффективного баннера тут.
Популярные виды объявлений на сайте:
Графический — простой вид баннера для рекламы в Интернете. Состоит из изображения определенного размера и содержит ссылку на рекламный ресурс.
Флеш-баннер — имеет большие возможности для анимации, это позволяет лучше передать информацию с помощью комбинации векторной и растровой графики.
HTML5-баннер —комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
Главные отличия HTML от других типов баннеров
По сравнению с другими методами создания баннеров, технологии HTML5 дают ряд преимуществ для привлечения аудитории на ресурс:
- Объявления в таком формате будут одинаково отображаться на всех устройствах без дополнительных расширений для браузера.
- HTML5 предоставляет больше возможностей для интеграции в свои рекламные объявления формы, кнопки социальных сетей, календари, карты и другие приложения.
- Небольшой вес и использование меньших ресурсов не влияет на скорость загрузки страниц в браузере. Флеш-технологии не позволяют добиться такого результата.
- Для оценки эффективности баннеров на HTML5 можно просмотреть статистику в Google Analytics. Там представлена различная информация о гостях и переходах по ссылкам.
Существенным недостатком флеш-технологий стал постепенный отказ от них крупных компаний, таких как Apple, Mozilla и Amazon. Основным толчком для исчезновения Flash стал Google. Сначала они отключили Flash-анимацию в Google Chrome, а затем отказались от Flash-объявлений в своих сервисах поисковой рекламы, отдав предпочтение HTML5.
Способы создания HTML-баннеров
Разработка баннера начинается с создания отдельной страницы и встраивается на сайт через «iframe». Существует несколько методов разработки рекламных баннеров на сайт, мы рассмотрим самые популярные.
1. Создание фрейма с помощью CSS3 и JavaScript
Фрейм позволяет загружать в область заданных размеров любые независимые документы. Это может быть разный HTML-код с использованием стилей и скриптов для оформления.
Также возможна реализация баннера через область «canvas», в которой разрабатываются анимации, рисунки, графики и даже игры при помощи JavaScript. Для ускорения разработки разрешается воспользоваться сторонними библиотеками, например CreateJS.
- Функционал не ограничен никакими программами, можно реализовать что угодно.
- Такой процесс довольно сложный и требует особых навыков верстки.
- Большие трудозатраты по времени относительно других способов.
See the Pen NaQEbx by Alexandr (@vinechka) on CodePen.
2. Adobe Edge Animate
Тем, кто знает Adobe After Effects, интерфейс программы Adobe Edge Animate покажется очень знакомым. У Adobe Edge Animate более ужатый функционал, направленный на разработку простого анимированного контента с использованием HTML5, JavaScript и CSS3. Программа поддерживает импорт таких форматов, как .svg, .png, .jpeg, .gif, HTML; поддержка video и audio форматов.
Имеется более 30 встроенных эффектов, что упрощает время создания качественной анимации в несколько раз:
Основные преимущества Adobe Edge Animate:
- Множество доступных видеоуроков в Сети по использованию программы.
- Простой функционал, большинство процессов автоматизированы
- Программа не требует знаний HTML5, JavaScript и CSS3.
По окончанию работы получаем все необходимые документы для размещения баннера на сайте. Images — папка с графическими элементами баннера, несколько файлов JavaScript, html и файл формата An — для последующего редактирования файла в программе.
Есть и несколько недостатков:
- Интерфейс только на английском языке.
- С 2015 года компания Adobe прекратила развитие проекта Adobe Edge Animate, программа с того времени не обновлялась и достигла своего предела в развитии. Edge Animate все еще доступен для скачивания в архивах Creative Cloud.
3. Adobe Animate CC
Animate CC — это переименованный продукт Adobe Flash Professional. В последнее время технология Flash растеряла доверие пользователей, программа нуждалась в смене названия и нескольких доработках. По сути, это та же самая программа Flash Professional, но в которой файлы дополнительно сохраняются в HTML5 и JavaScript.
Интерфейс очень схож с Flash Professional, но возможности у программ различаются.
Преимущества Animate CC:
- Возможность создания трехмерной графики. Имеется инструмент «камера», позволяющий снимать глубину кадра для настоящей анимации.
- В отличие от Edge Animate программа Animate CC имеет большой выбор векторных кистей и возможность работы с растровой графикой.
- Программа относительно новая, поэтому Adobe активно развивает проект, выпускает обновления и совершенствует Animate CC.
- Имеется русскоязычная версия.
- Расширенные возможности экспорта файла в форматы: JavaScript/Html, jpeg, png, oam, svg, mov, gif. Нажатием одной кнопки сохраняются элементы баннера в спрайтах, тем самым уменьшая время загрузки баннера.
- Новизну программы также отнесем к недостаткам. Уроков по созданию анимации в Animate CC не так много, как у Adobe Edge Animate. Поэтому работу некоторых функций нужно изучать самостоятельно, что дается непросто. Программа достаточно сложная для самостоятельного изучения, но разобраться можно.
- Некоторые функции не автоматизированы, как в Edge Animate, что также увеличивает время создания баннера.
4. Google Web Designer
Google порадовал нас бесплатным редактором, специально созданным для реализации html-баннеров. Google Web Designer полностью заточен на реализацию рекламы, основной уклон которой направлен на AdWords. Если мы посмотрим на окно создания нового файла, заметим, что в программу уже встроены размеры шаблонов рекламы.
Преимущества Google Web Designer:
- Простой интерфейс.
- Наличие шаблонов для рекламы в google.
- Полностью бесплатная программа.
- Наличие русскоязычной версии.
- Заложен адаптивный дизайн баннеров, html-баннер будет отлично выглядеть в любом разрешении экрана.
- Функционал Google Web Designer достаточно узок для создания шедевров анимации. Программа сильно ограничена шаблонами.
- Нехватка обучающих программ. Справки Google недостаточно для полноценного обучения функционалу.
Все способы, представленные выше, не новые, но они проверенные. А значит, есть гарантия, что созданные html-баннеры пройдут модерацию на большинстве рекламных площадок, так как их технические требования соответствуют общим стандартам.
Существует еще множество других программ и сервисов, способных дать качественный продукт, но мы рассмотрели 4 основных способа разработки продвинутого HTML-баннера с интересной анимацией, которые используем в своей работе.
Остались вопросы? Задавайте в комментариях. Поможем и советом и делом.
Разработаем для вас баннеры или рекламную кампанию целиком »
Источники:
https://support.google.com/admob/answer/6185487?hl=ru
https://netpeak.net/ru/blog/html5_banner_ad/
https://1ps.ru/blog/promotion/2017/html5-banneryi-dlya-chego-nuzhnyi-i-kak-mozhno-ix-sdelat/